Сайт Html Простой
Как создать свой сайт бесплатно своими руками Если Вы зашли на эту страничку, значит, перед Вами встал вопрос — как создать свой сайт. Мы рады помочь Вам в этом. Среди тех, кто недавно решил заняться веб-дизайном, часто складывается впечатление, что самостоятельно создать сайт бесплатно, даже самый простой – дело очень сложное и долгое. Ниже мы покажем Вам, что это не так и поможет нам в этом простая пошаговая инструкция по созданию сайта:.
- Сайт Html Шаблон Простой
- Простой Сайт Html На Русском
- Сайт Html Простой
- Скачать Сайт Html Простой
- Простой Сайт Html Пример
HTML; CSS; Сайт. Верстает простые сайты и хочет перейти на новый. По адресу vlad@htmlbook.ru.
- Простенький, но чем-то привлекательный html шаблон. В нем нет ничего практически, но быть.
- Начинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию.
- Создать сайт в блокноте это просто! Вы узнаете как без труда делать сайты при помощи html.
– пример создания простого одностраничного сайта на HTML. Здесь же упоминаются некоторые соглашения об именах и особенности HTML-страниц.
– создаем свой сайт с помощью онлайн конструктора Wix быстро и бесплатно. – покажем, что создать простой интернет-магазин легко и быстро. – на примерах рассмотрим создание целевой товарной страницы. – поэтапно рассмотрим создание сайта в простом конструкторе A5. – создадим свой первый сайт в конструкторе Nethouse. – пошаговая инструкция покажет, как создать сайт на WordPress. – следуя нашей инструкции вы сможете создать свой сайт на Joomla.
– выбираем лучший онлайн конструктор под ваши цели. – основные шаги, необходимые для публикации сайта в сети.
– доменные имена и критерии выбора хостинговой компании. – приводятся практические рекомендации по загрузке на сервер. – быстрый способ создания и публикации своего сайта. Собственно, каждый шаг из этого перечня прост и понятен. Обзор и освоение материала вряд ли займет больше пары часов. А в результате получите бесценный опыт создания своего первого сайта. Итак приступим!
Создаем простой сайт на HTML Для начала создадим простейший сайт на HTML. Состоит он всего из одной страницы. HTML ( HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, описывающий веб-страницы.
Его задача – указать браузеру, что и как отображать при загрузке страницы на компьютере пользователя. Каждая из его команд, называемых тегами, описывает фрагмент страницы.
Перейдем к делу. Перед Вами текст простейшей HTML-страницы. 
Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!
Чита: ЧитГТУ, 2003. Isbn 5-9293-0170-0. На основании норм технологического. Чертежи узлов здания. Главный корпус обогатительной фабрики. Чертеж задней. Чертежи узлов здания. Главный корпус обогатительной фабрики. Чертёж.
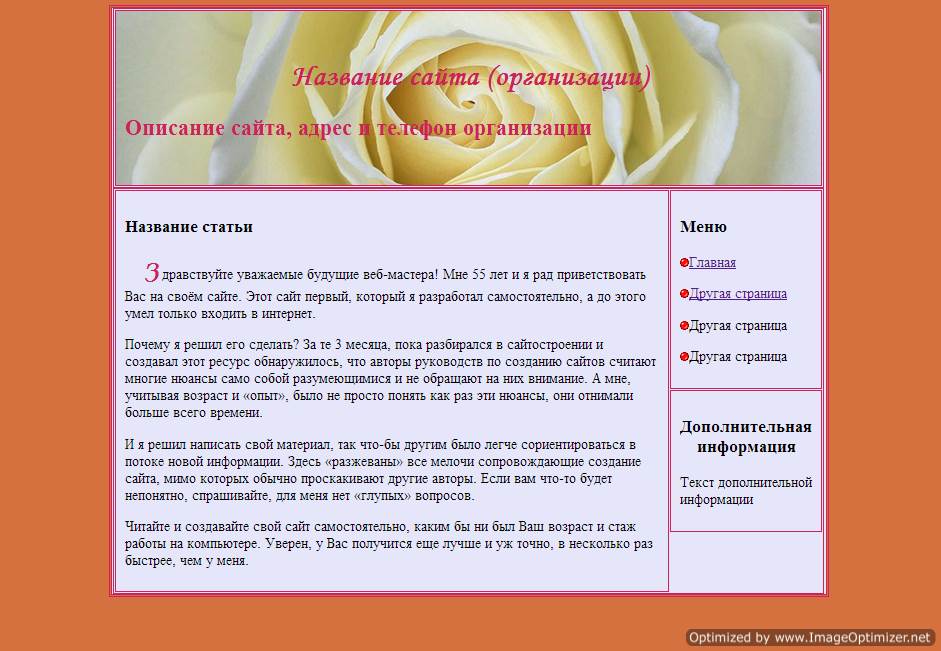
Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений. Сайтостроение от А до ЯВсе права защищены Cкопируйте его и сохраните у себя на компьютере в файле с именем index.html. Можно открыть страничку в любом браузере и посмотреть результат. Выглядеть она должна так. Кстати, index.html – не случайно выбранное нами имя. Конечно, не обязательно, но считается хорошим тоном главную (или ту, которая должна отображаться первой) страницу назвать именно так. По умолчанию, любой веб-сервер страницу пытается выдать браузеру страницу index.html при обращении к нему (необязательно, потому, что на любом веб-сервере это настраивается).
Примите наши поздравления, Ваш первый сайт – готов! На этом простом примере разберем, как создать свой сайт. Полный вариант сайта вы можете скачать в ( 10,8Mb).
После распаковки архива запускаем html/index.html. Этапы создания сайта Для того, чтобы создать сайт самому, необходимо выполнить 3 этапа работ:. Создание шаблона сайта. Именно здесь необходимо определить, как сайт будет выглядеть. Верстка сайта.
Наполняем сайт контентом и заставляем все это работать. Внедрение PHP. Делаем сайт динамичным. Создание шаблона сайта Как правило, этот этап работ выполняется в достаточно мощном графическом редакторе, например, Adobe Photoshop или CorelDRAW.
Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы. Создаем в Adobe Photoshop новый документ. Задаем имя – MySite. Выбираем разрешение 1000 х 1000, это гарантирует корректное отображение у любого пользователя, размер по вертикали потом сможем увеличить.
Сайт Html Шаблон Простой
Письмо приглашение на семинар образец. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы. Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов.
Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих. В пункте меню «Просмотр» — «Привязка к» не забываем убедиться, что включена привязка к направляющим и границам документа. В результате проделанных работ получаем эскиз сайта, который представлен в начале страницы. Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице. Для сохранения результатов работы в виде изображений для вёрстки сайта переходим в меню «Файл» выбираем «Сохранить для Веб».
Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем. Макет создан, необходимые фрагменты получены, можно переходить к верстке. Конечно, пока мы воспользовались лишь самыми примитивными возможностями Adobe Photoshop. Для быстрого старта зачастую выгоднее воспользоваться готовыми шаблонами, чем рисовать их самим.
В разделе шаблоны сайтов можно найти много и создать сайт на их основе. «Голова» документа «Тело» документа Обратите внимание, теги формируют пары – открывающий и закрывающий. Последний всегда заканчивается на говорит о том, что внутри содержится HTML-код. Внутри располагаются теги, которые не отображаются в основном окне. Как правило, они начинаются словом meta, и называются мета-тегами, а вот тег отображается в заголовке окна браузера и используется поисковыми системами.
Следом располагается пара в них заключено содержимое страницы. Именно эта часть, тело страницы, отображается в окне браузера. Существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков ( ) и в виде таблиц ( ). Формат отображения элементов может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. Второй метод более универсален, так как позволяет использовать стили компонентов повторно во всем документе.
Таблица стилей задается либо в внутри тега, либо в отдельном файле style.css, ссылка на который также располагается внутри. На примере нашего сайта, структура его элементов выглядит следующим образом. Сайт на PHP На нашей странице все определено заранее и не будет изменяться при обращениях пользователя. Такие страницы называются статическими, и для их описания вполне хватает средств HTML. Если же предоставляемая пользователю информация изменяется в зависимости от каких либо факторов или запросов, говорят, что страница содержит динамический контент (является динамической). Для создания таких страниц применяют.
Среди таких языков наиболее широко распространены, и и под Unix-системами, а для Windows характерна разработка динамического контента с использованием средств. Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется. В архиве, который вы скачали есть папка php с основным файлом index.php. Он реализует три странички нашего сайта с использованием языка PHP.
PHP – Cи-образный язык для создания динамических веб-страниц. Главное отличие динамической страницы от статической заключается в том, что она формируется на сервере, а уже готовый результат передается пользователю. Мы не стали углубляться в дебри программирования на PHP и для наглядности ограничились простыми вставками фрагментов страницы.
Простой Сайт Html На Русском
Суть следующая — мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php, затем в страницах с текстовым содержанием, с помощью PHP, вставляем в макет сайта. Делается это с помощью следующего кода. Попробуйте запустить в браузере php/index.php. Не получилось? Конечно, нет. Ведь браузер не знает, что ему делать с командами, из которых состоит файл. Для того, чтобы файл (скрипт PHP) выполнился, он должен быть обработан интерпретатором языка.
Такой интерпретатор обязательно есть на веб-серверах, который и обеспечивает PHP кода. Как же посмотреть, что изменилось? Для отладки веб-приложений и реализации полноценного веб-сервера на машинах под управлением Windows в сети бесплатно распространяется пакет Denwer ( для вашего удобства он уже есть в архиве). Он включает в себя веб-сервер Apache, интерпретаторы языков PHP и Perl, базу данных MySQL и средства работы с электронной почтой. Установка не требует никаких усилий. Запускаем установочный файл, выполняем все его требования.
Выбираем букву виртуального диска для быстрого доступа, создаем ярлыки. Denwer к работе готов!
Запускается он по ярлыку Start Denwer (возможно у вас будет называть иначе). После старта, в появившийся в системе виртуальном диске (обычно Z), в папку home/test1.ru/www/ скопируйте содержимое папки php из архива, с которым мы работаем, кроме файла index.html. Наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам сверху страницы.
Подробнее о PHP и его использовании —. Итак мы получили динамический трехстраничный сайт и проверили его! Но до сих пор мы создавали сайт своими руками от начала и до конца. В настоящее время существуют средства облегчающие этот процесс – (CMS – content management system).
К наиболее популярным относятся, Drupal. Для них разработаны сотни шаблонов и дополнений, позволяющих получить профессионально выглядящий сайт с любой функциональностью.
Скорость разработки сайтов, удобство, широкие возможности – всего лишь малая часть преимуществ, которые CMS предоставляют вебмастеру. Особенно приятно, что сами системы и многие дополнения к ним относятся к свободному программному обеспечению, что снимает вопрос о том, как создать свой сайт бесплатно.
Как вариант вы можете использовать онлайн-конструкторы сайтов вроде, и других. Публикация сайта в Интернет Мы готовы опубликовать свой сайт в Интернет. Что для этого нужно? Домен и хостинг Во-первых, доменное имя. Доменное имя или домен – символическое имя, под которым Ваш сайт будет известен в сети. Получить его можно либо, купив у регистратора, либо бесплатно, но в виде поддомена от одного из бесплатных хостингов.
Более подробно читайте в статье. Во-вторых, хостинг. – услуга размещения сайта на серверах, имеющих выход в Интернет. В настоящее время компаний, предоставляющих эту услугу огромное количество.
Остается только выбрать подходящую. К критериям выбора относятся:. Цена — есть как платные, так и бесплатные хостинги. Объем предоставляемого трафика и дискового пространства. Поддержка тех или иных средств (PHP, MySQL, возможность развертывания CMS, наличие дополнительных скриптов и т.д.) Чаще всего, компании, предоставляющие хостинг, являются и регистраторами доменов, и наоборот.
Так что приобрести эти 2 услуги труда не составляет. Оплата для большинства компаний возможна через электронные платежные системы типа Webmoney, Яндекс.Деньги и другие. Размещение сайта на сервере Предположим, домен и хостинг мы приобрели. Нам необходимо разместить все файлы нашего сайта на сервере у хостера. Как правило, нам предоставляется несколько вариантов для этого. Обычно это загрузка содержимого по HTTP-протоколу, с использованием панели управления хостера или по FTP с помощью FTP-клиента. Второй вариант намного быстрее и проще.
Сайт Html Простой
Одним из лучших FTP-клиентов является встроенный в Total Commander и бесплатный FileZilla. Как только устанавливается связь с сервером FTP (хостер обязательно сообщит адрес, логин и пароль входа), пространство сервера станет доступным в виде логического устройства (как и обычные диски Вашего компьютера) на одной из двух панелей. Запускаем процесс копирования, ждем его окончания. Все, наш сайт опубликован в Интернете. Можете набрать в адресной строке браузера его имя и полюбоваться результатом.
Самый простой способ создания сайта Несмотря на то что, все приведенные в предыдущих разделах данной статьи инструкции, о том, как создать сайт бесплатно самому, написаны предельно подробно и принесут реальную пользу многим пользователям, всегда были и будут люди, у которых просто нет времени или желания осваивать даже базовые технологии сайтостроения. Именно для данной категории пользователей и были созданы специальные сервисы, которые позволяют создать полноценный сайт буквально несколькими кликами мышью. Причем, несмотря на свои достаточно обширные возможности подобные сервисы позволяют любому желающему создать свой сайт совершенно бесплатно. На сегодня наиболее популярным сервисом подобного рода является конструктор. Стоит отметить, что данные сервисы обладает целым рядом явных преимуществ по сравнению со многими другими подобными решениями. По большому счету весь процесс создания сайта с помощью конструктора сводится всего к нескольким простым действиям:. Шаг первый – регистрируемся на сайте сервиса.
Регистрация абсолютно бесплатна. Шаг второй – входим в свой только что созданный аккаунт и уже в нем выбираем категорию и подкатегорию для создаваемого сайта. Шаг третий – выбираем один из нескольких сотен вариантов графических шаблонов, который позволит придать сайту красочный вид. Стоит отметить, что при желании можно создать свой собственный шаблон, используя технологию HTML5. После выполнения последнего шага, владельцу только что созданного сайта, остается только наполнить его всеми необходимыми материалами (текстами, картинками, контактами и т.д.).
Как видите, выполнив несколько простейших действий, вы создадите свой сайт быстро и бесплатно! Если, несмотря на всю простоту и интуитивную понятность интерфейса, у вас возникнут сложности с использованием конструктора – не беда, воспользуйтесь нашей. Попробуйте проделать описанные выше шаги и убедитесь в этом сами. В том случае если бесплатные возможности окажутся для вас недостаточными, то попробуйте поработать с платным вариантом пользовательского аккаунта, который обладает максимальными функциональными возможностями, и это при том, что его стоимость сопоставима с услугами недорогого хостинга. Заключение Хотим выразить Вам благодарность, что прочитали (а еще лучше, если попробовали выполнить наши рекомендации) инструкцию до конца и надеемся, что она была для вас полезной. Мы не преследовали цель одной статьей научить Вас делать крутые и навороченные сайты — это просто невозможно, но хотели осветить данный процесс, чтобы в случае каких-то неясностей вы понимали к какому из разделов это относится и могли самостоятельно найти нужную информацию. В этом вам так же должны помочь указанные нами ссылки.

Скачать Сайт Html Простой

Мы уверены, что у вас возникнут вопросы при создании своего первого сайта, а может и не первого, поэтому милости просим на наш замечательный. После того как Вы создали свой первый сайт и, Вам стоит определиться с тем, каким образом будет проводится монетизация сайта.
Простой Сайт Html Пример
Предлагаем вам ознакомиться с наиболее эффективными.